D3 X Axis Domain

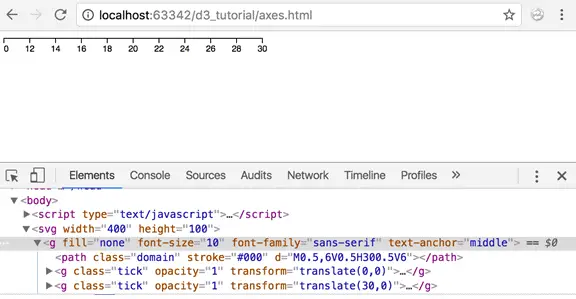
Currently it is possible to hide it with css but it would be nicer to not render it in a first place.
D3 x axis domain. The axes renders human readable reference marks for scales. The d3 axisbottom takes the xaxis d3 scale as parameter to draw horizontal axis and d3 axisleft. Sometimes axis on a side doesn t need to show domain line just values. Version 4 uses a different naming convention to v3.
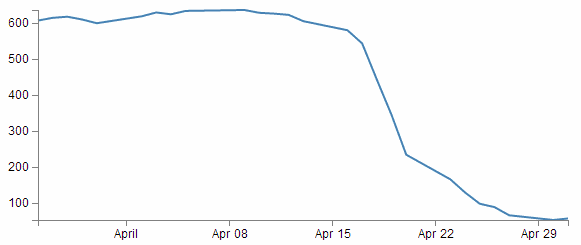
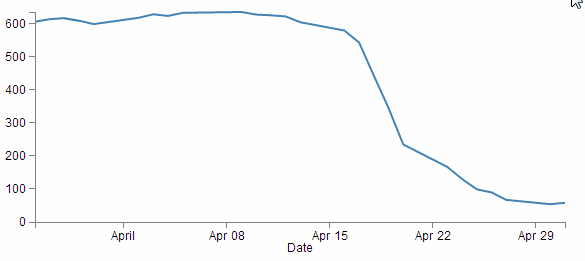
In case of the d3 domain spans overs the data that comes from the server and we calculate the maximum and minimum from that data to create the domain. Looking at the first part that is setting up the x axis values it is saying that the domain for the x axis values will be determined by the d3 extent function which in turn is acting on a separate function which looks through all the date values that occur in the data array. One for the x axis with a range from 0 to width. Var myscale d3.
We ll cover other types later on to create a linear scale we use. Dates into positions along an x axis. Test your javascript css html or coffeescript online with jsfiddle code editor. We can further set the properties of an axis for example here we ve set the ticks to 20.
Hi it would be nice to have an api for hiding domain line. Home tutorials d3 tutorials positioning axes. One for the y axis with a range from height to 0 it s inverted remember. D3 provides functions to draw axes.
That works fine when we re just displaying the data but as soon as we add. An axis is made of lines ticks and labels. This is document gives a few insights on how to draw axis with d3 js. Different scale types are described first followed by customization possibilities.
The horizontal axis or the x axis and the vertical axis or the y axis. The worst thing about using axes is they just don t seem to fit on the page let s say we have two scales. It is composed by several interactive examples allowing to play with the code to understand better how it works. The variables xaxisgenerator and xaxis give us two different ways to customize an axis.
You can apply various d3 methods to xaxisgenerator to change the way d3 uses the scale to generate the axis.